
Satura rādītājs:
- Autors Miles Stephen [email protected].
- Public 2023-12-15 23:38.
- Pēdējoreiz modificēts 2025-01-22 17:05.
Viena no stilīgākajām lietām Ionic ir resursi rīks tie nodrošina visu automātisku ģenerēšanu uzplaiksnījumu ekrāni un ikonas kas jums ir nepieciešams. Pat ja jūs neizmantojat Ionic, būtu vērts instalēt tikai tāpēc, lai to izmantotu rīks un pēc tam pārsūtiet uzplaiksnījumu ekrāni un ikonas pāriet uz savu faktisko projektu.
Attiecīgi, kuru rīku var izmantot, lai izveidotu ikonas un uzplaiksnījumu ekrānus visām atbalstītajām ierīcēm?
Viena no stilīgākajām lietām Ionic ir resursi rīks tie nodrošina automātisku ģenerēšanu visi uz uzplaiksnījumu ekrāni un ikonas kas jums ir nepieciešams. Pat ja jūs neizmantojat Ionic, būtu vērts instalēt tikai tāpēc, lai to izmantotu rīks un pēc tam pārsūtiet uzplaiksnījumu ekrāni un ikonas pāriet uz savu faktisko projektu.
kas ir uzplaiksnījuma ekrāns lietotnē? The lietotņu uzplaiksnījuma ekrāns , ko dēvē arī par a palaišanas ekrāns /page, sākotnēji tika izveidota, lai mazinātu lietotāju neapmierinātību, gaidot tīmekļa/iOS/ Android lietotne ielādējamie dati. Laikam ejot, gudri dizaineri sāka to izmantot uzplaiksnījuma ekrāns lai parādītu savus lietotnes produkti, līdzekļi un pakalpojumi utt.
Līdzīgi tiek jautāts, kā iestatīt ikonas ionic 4?
mainīt noklusējuma uzskrūvēšanas ekrāns, tas pats (2732*2732).
Kā atbrīvoties no noklusējuma uzplaiksnījuma ekrāna jonu režīmā?
Noņemiet uzplaiksnījumu ekrānā Ionic 2
- noņemiet splash spraudni.
- ar kodu app.ts. hideSplashScreen() { if (Splashscreen) { setTimeout(() => { Splashscreen.hide(); }, 1000); } }
- noņemiet visus splash tagus failā config.xml (un paslēpiet uzplaiksnījumu ar 0 sekundēm)
Ieteicams:
Cik ilgs laiks nepieciešams, lai izveidotu plēnes konusa vulkānu?

Plēnes konusa vulkāni ir diezgan mazi, parasti tikai aptuveni 300 pēdu (91 metru) augsti un nepaceļas augstāk par 1200 pēdām (366 metriem). Tie var uzkrāties īsos laika periodos, dažos mēnešos vai gados
Kurš termins attiecas uz dažādiem RNS veidiem, kas darbojas kopā, lai izveidotu proteīnu?

Messenger RNS (mRNS) molekulas satur proteīnu sintēzes kodēšanas sekvences, un tās sauc par transkriptiem; ribosomu RNS (rRNS) molekulas veido šūnas ribosomu kodolu (struktūras, kurās notiek proteīnu sintēze); un pārnes RNS (tRNS) molekulas proteīna laikā aminoskābes uz ribosomām
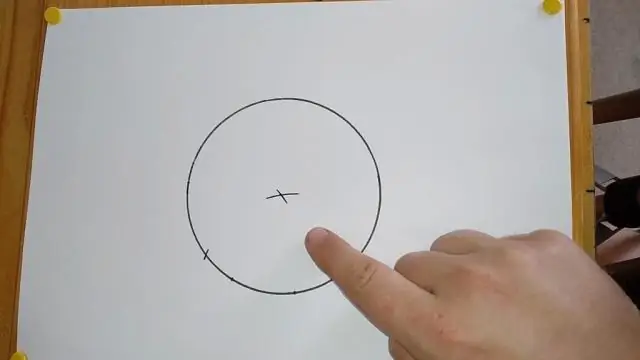
Kāds ir pirmais solis, lai izveidotu perpendikulu no punkta līdz taisnei?

Savienojiet doto punktu ar punktu, kur loki krustojas. Izmantojiet taisngriezi, lai nodrošinātu, ka līnija ir taisna. Jūsu zīmētā līnija ir perpendikulāra pirmajai līnijai caur norādīto līnijas punktu
Cik hēlija kodolu saplūst kopā, lai izveidotu oglekļa kodolu?

Trīskāršā alfa process ir kodolsintēzes reakciju kopums, kurā trīs hēlija-4 kodoli (alfa daļiņas) tiek pārveidoti par oglekli
Kuru vienību var izmantot, lai izteiktu šķīduma koncentrāciju?

Molaritāte (M) norāda izšķīdušās vielas molu skaitu litrā šķīduma (mols/litrā), un tā ir viena no visizplatītākajām vienībām, ko izmanto šķīduma koncentrācijas mērīšanai. Molaritāti var izmantot, lai aprēķinātu šķīdinātāja tilpumu vai izšķīdušās vielas daudzumu
